|
|

|

В стиле stretch

|
| Привет, юный дизайнер! Сегодня я поведаю тебе, как делаются эти потрясающие «растяжения», которые ты наверняка видел на многих графических работах своих любимых художников. Этот прием настолько прост, что заставит тебя невольно улыбнуться, но, тем не менее, используя его эффективно, можно придать своим творениям особый, в чем-то неповторимый характер. |

|
 1. Итак, начнем. Для начала загрузи работу (рисунок, фото), на которой мы будем делать растяжение. Для данного урока я быстро создал в Lightwave простую модель, на которой и буду всё показывать. 1. Итак, начнем. Для начала загрузи работу (рисунок, фото), на которой мы будем делать растяжение. Для данного урока я быстро создал в Lightwave простую модель, на которой и буду всё показывать. |

|
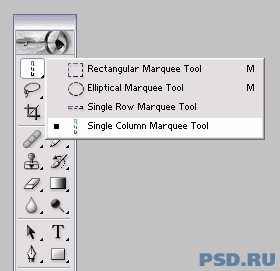
 2. Следующее: обрати свой взор на панель с инструментами, а именно - на инструмент, которым, без сомнения, ты очень часто пользуешься - Rectangular Marquee Tool, который, кстати, активизируется кнопкой [М]. Если ты присмотришься еще внимательнее, то увидишь в правом нижнем углу иконки инструмента такой маааленький треугольник. Это означает, что задержав нажатую левую кнопку мыши на этой иконке, можно увидеть дополнительные функции инструмента. В данном случае ты увидишь еще три доступных тебе инструмента: Elliptical Marquee Tool, Single Row Marquee Tool, Single Column Marquee Tool. Нам нужны два последних. 2. Следующее: обрати свой взор на панель с инструментами, а именно - на инструмент, которым, без сомнения, ты очень часто пользуешься - Rectangular Marquee Tool, который, кстати, активизируется кнопкой [М]. Если ты присмотришься еще внимательнее, то увидишь в правом нижнем углу иконки инструмента такой маааленький треугольник. Это означает, что задержав нажатую левую кнопку мыши на этой иконке, можно увидеть дополнительные функции инструмента. В данном случае ты увидишь еще три доступных тебе инструмента: Elliptical Marquee Tool, Single Row Marquee Tool, Single Column Marquee Tool. Нам нужны два последних. |

|
 3. Сначала определись, как ты будешь тянуть свою картинку: по горизонтали или вертикали. Я решил растянуть свою фигуру слева направо. Следовательно, мне нужен Single Column Marquee Tool. Выбираем. Теперь нужно поставить selection туда, откуда пойдет «растяжение». Просто выбери место на картинке и кликни. 3. Сначала определись, как ты будешь тянуть свою картинку: по горизонтали или вертикали. Я решил растянуть свою фигуру слева направо. Следовательно, мне нужен Single Column Marquee Tool. Выбираем. Теперь нужно поставить selection туда, откуда пойдет «растяжение». Просто выбери место на картинке и кликни. |

|
 4. Теперь, когда место отмечено, нужно, собственно, приступить к «растягиванию». Для этого выбери пункт меню Edit > Free Transform [Сtrl+T] и просто растягивай картинку влево или вправо (верх/низ соответственно). Когда результат тебя устроит, нажми Enter и Ctrl+D, чтобы избавится от выделения. 4. Теперь, когда место отмечено, нужно, собственно, приступить к «растягиванию». Для этого выбери пункт меню Edit > Free Transform [Сtrl+T] и просто растягивай картинку влево или вправо (верх/низ соответственно). Когда результат тебя устроит, нажми Enter и Ctrl+D, чтобы избавится от выделения. |

|
| 5. Вот, собственно, и всё! Растяжение готово, и ты можешь сконцентрировать своё внимание на детализации, чтобы в итоге получить что-нибудь глаз радующее :) Вот что вышло у меня: |
 |
| Этим способом можно не только добиться интересных эффектов, при работе с изображениями, но и создать для своего сайта неповторимый фон. Удачи! |
Dennis «Sky» Grammakov (http://www.uprising.ru) |

вернуться к списку статей |
|
|